·vincent
Console Importer[开发者工具插件分享]
Console Importe
浏览器
本期分享前端开发的浏览器开发者神器
使用一条命令从控制台导入 JavaScript 和 CSS 资源,开发者从Chrome控制台轻松导入JS和CSS资源的工具.方便我们调试和测试自己的代码.
安装插件
从 Chrome 网上应用店安装它:
https://chrome.google.com/webstore/detail/console-importer/hgajpakhafplebkdljleajgbpdmplhie
使用
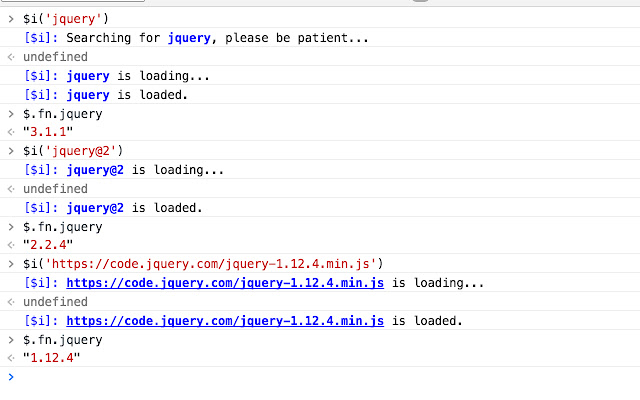
打开 Chrome devtools 控制台,一个名为 $i 的函数可以用来导入 JavaScript 和 CSS 资源。
bash
1$i('jquery')
导入特定版本:
$i('jquery@2')
您还可以导入有效的脚本 URL:
$i('https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js')
支持 CSS:
$i('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css')
导入 ES 模块
ES 模块在现代浏览器中得到了广泛的支持。 $i.esm 方法在这种情况下很有用:
d3 = $i.esm('d3')
或指定一个版本:
d3 = $i.esm('d3@7')
它是如何工作的?
如果是像 JavaScript lib 名称,比如 jquery,尝试从 cdnjs 加载它 如果它有版本号,比如 jquery@2,尝试从 unpkg 加载它 如果它是一个有效的 URL(CSS 或 JS),直接加载它 对于高级使用,还有两个函数 $i.unpkg 和 $i.cdnjs 可用于从特定 CDN 导入资源。
赶紧动起手收藏下吧.